Debug CSS is available to install from Edge Add-on Store and for download from this page. It has 9,287 active users The latest version is 1.0, and it was published 4 years ago.
Install from Edge Add-on StoreAll available versions
You can find the current and older versions of Debug CSS here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
| Version | Download | Size | Download count | Timestamp |
|---|---|---|---|---|
| 1.0 | CRX · ZIP · Source code | 19.26K | 3 | 2021-04-23 |
Install CRX file
An CRX file is the file format used for distributing and installing browser extensions in Google Chrome, Microsoft Edge, and other Chromium-based browsers. These extensions add functionalities and features to the Chrome browser, enhancing user experience by integrating additional tools directly into the browsing interface. Similar to an executable file, a CRX file contains all the components needed for an extension to run, including JavaScript code, images, CSS files, and other resources.
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from edge-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Debug CSS CRX file
Option 2: Advanced method
- Download Debug CSS CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Edge Add-on Store. If so, you may need to use option 1, or download the ZIP file instead.
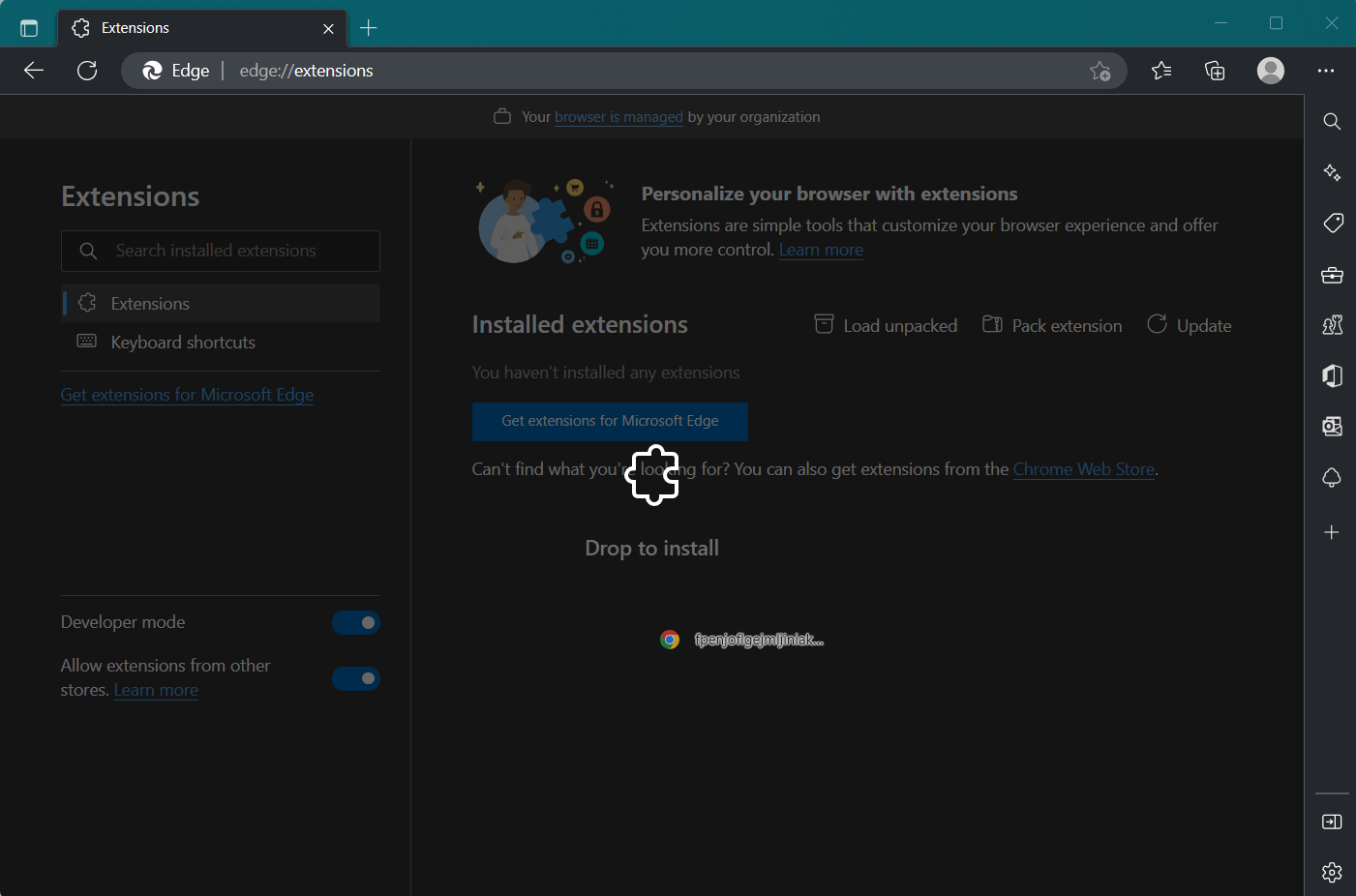
- In the URL bar, go to
edge://extensions - Enable Developer mode

- Drag and drop the downloaded Debug CSS CRX file into the Extensions
page

- When prompted, click Add extension to install Debug CSS.
Install ZIP file
- Download and unpack the Debug CSS ZIP file to a directory of your choice.
- In Edge browser, go to
edge://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Debug CSS ZIP file from step 1. Debug CSS is now installed on your browser.