Hỗ trợ các bạn làm lập trình frontend, hoặc QA có thể debug CSS layout 1 cách dễ dàng nhất!
Debug CSS - LPTech is available to install from Edge Add-on Store and for download from this page. It has 61 active users The latest version is 1.0.2, and it was published 2 years ago.
Install from Edge Add-on StoreTotal download count: 0 (Only count downloads from Edge-Stats)
All available versions
You can find the current and older versions of Debug CSS - LPTech here. You can download the archived versions or inspect their source codes.
As a free user, you can only download the latest version.
Upgrade to download older versions
1 version available for download. Install CRX file
Option 1: The easy way (for Windows users only)
- Download and run chrome-stats.exe file on your PC. This method will allow you to install Chrome extensions directly from edge-stats.com in one click. You only need to do this once!
- Type in
chrome://restartin the URL bar to restart the browser for the changes to take effect. - Download and install the Debug CSS - LPTech CRX file
Option 2: Advanced method
- Download Debug CSS - LPTech CRX file
- NOTE: Sometimes the browser may block downloading / installing CRX file from outside the Edge Add-on Store. If so, you may need to use option 1, or download the ZIP file instead.
- In the URL bar, go to
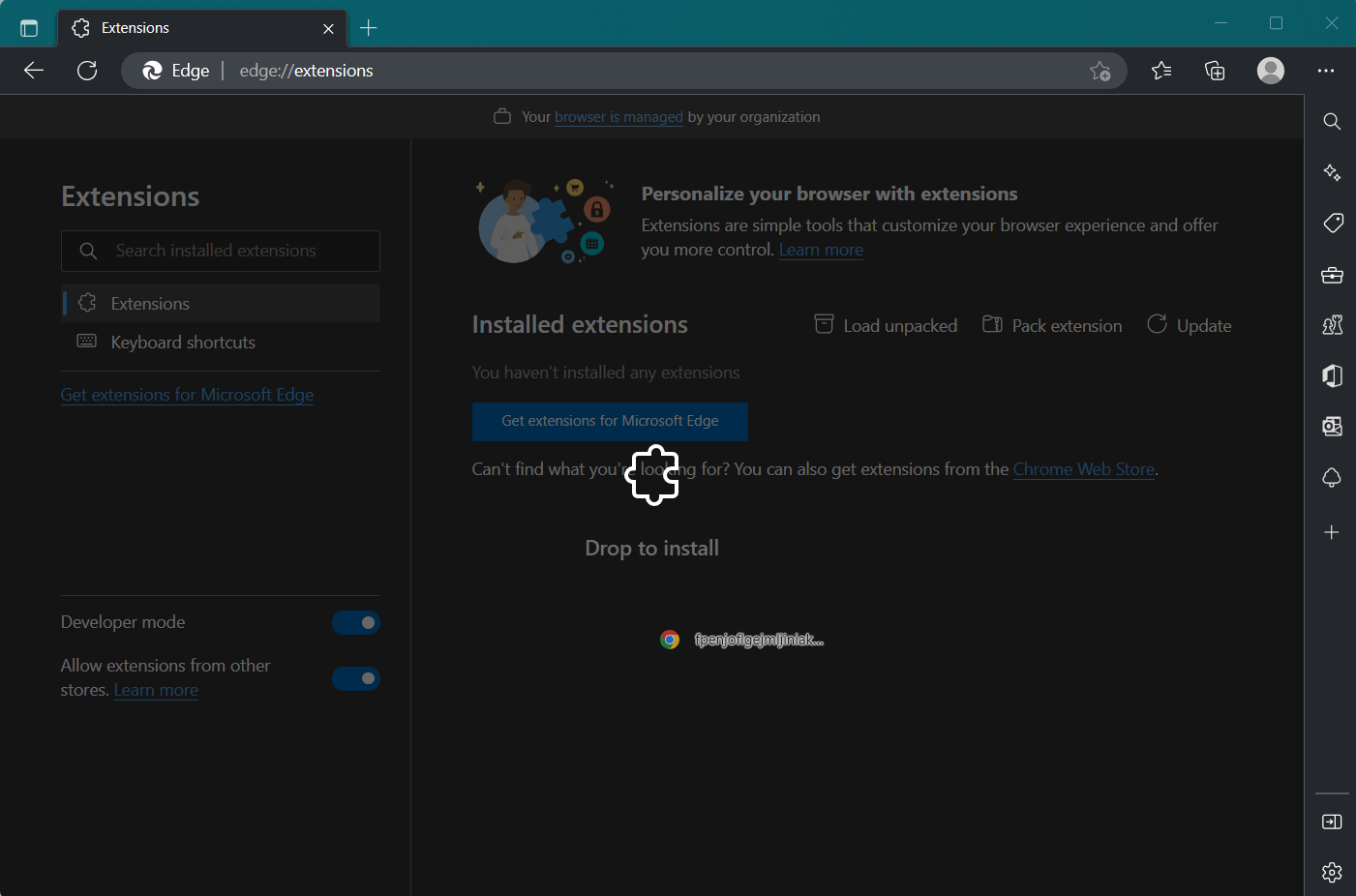
edge://extensions - Enable Developer mode

- Drag and drop the downloaded Debug CSS - LPTech CRX file into the Extensions
page

- When prompted, click Add extension to install Debug CSS - LPTech.
Install ZIP file
- Download and unpack the Debug CSS - LPTech ZIP file to a directory of your choice.
- In Edge browser, go to
edge://extensions - Enable Developer mode.

- Click on the Load Unpacked button.

- Select the directory of with the unpacked Debug CSS - LPTech ZIP file from step 1. Debug CSS - LPTech is now installed on your browser.